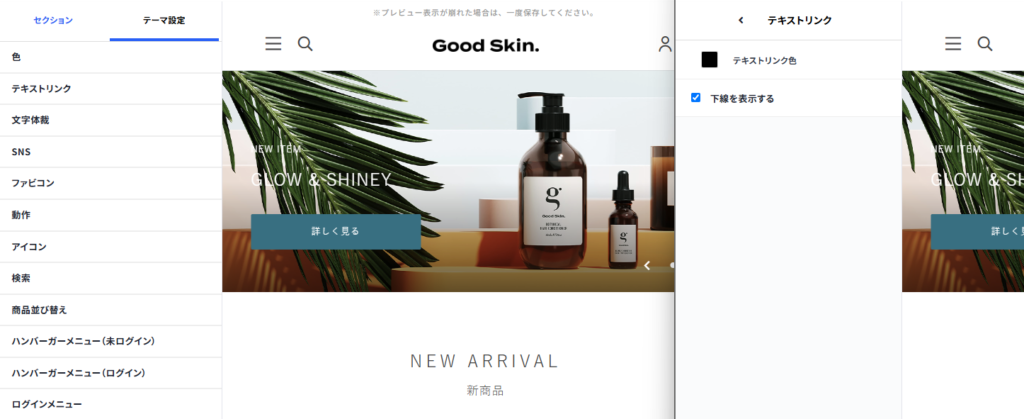
*ショップ管理 > テーマ管理 > カスタマイズ
以下のように、「テキストリンク」を追加する方法

-
ec_force/config/settings_schema.json内の “menus”: [ 内に以下のように記述
"menus": [
{
"id": "link",
"name": {
"ja": "テキストリンク"
},
"settings": [
{
"type": "color",
"id": "link_color",
"label": {
"ja": "テキストリンク色"
}
},
{
"type": "checkbox",
"id": "link_underline",
"label": {
"ja": "下線を表示する"
},
"default": true
}
]
}, -
ec_force/config/settings_data.json内の “current”: { 内の “settings”: { 内に以下のように記述
"current": {
"settings": {
"link": {
"settings": {
"link_color": "#000000",
"link_underline": false
}
}, - ec_force/assets/theme_customize.css.liquid内に以下のように記述
.custom-set-link {
color: {{settings.link.settings.link_color}} !important;
{% if settings.link.settings.link_underline == true or settings.link.settings.link_underline == 'true' %}
text-decoration: underline;
{% endif %}
} - *ショップ管理 > テーマ管理 > カスタマイズ
この画面右上の「保存」ボタン押下で、以下のようにtheme_customize.css.liquidを元にtheme_customize.cssが生成される。
.custom-set-link {
color: #000000 !important;
text-decoration: underline;
} - このCSSを適用したい箇所に、「custom-set-link」クラスを指定する

